ニューモーフィズムのUI/UX

こんにちは。プラゴのFlutterエンジニアの寺門です。
今回は、充電予約アプリ「Myプラゴ」に採用したニューモーフィズムについて、簡単な概要とメリット・デメリット、導入する際の注意点についてお話しします。
ニューモーフィズムの概要
ニューモーフィズムはデザインスタイルの一種で、2019年後半〜2020年に主にdribbbleで流行しました。要素の表面に深い影をつけることで、立体感や奥行き感があるのが特徴です。背景色と同色の影により、まるで実際に物理的に存在しているかのような造形になります。
ニューモーフィズムは要素の影が柔らかく、背景と要素が同色で構成されるため見た目が落ち着いていることにより、ユーザーに対しても親しみやすい印象を与えることができます。

モバイルUIデザインの潮流とニューモーフィズムの誕生
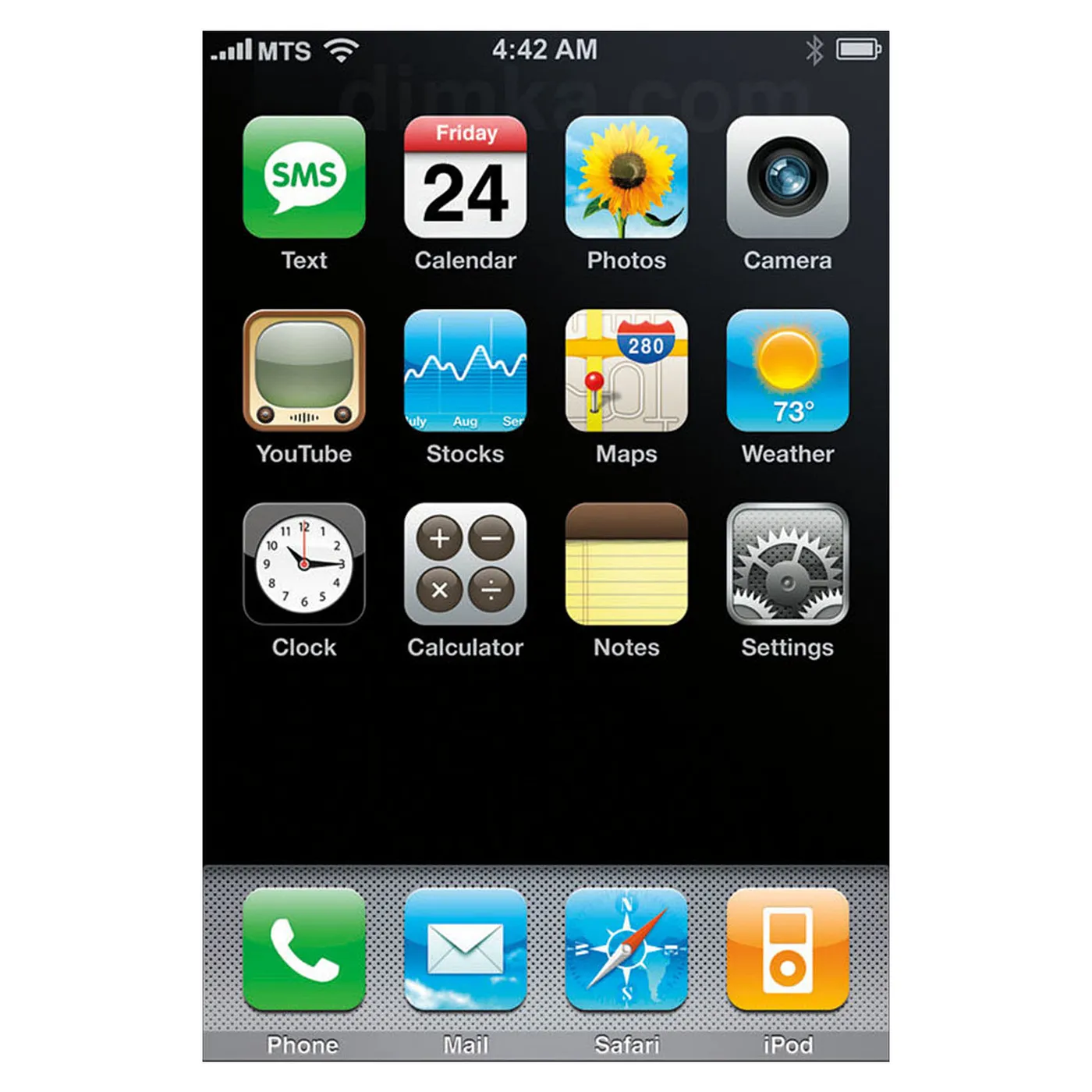
2007年、iPhoneの登場によりスキューモーフィズムが流行しました。スキューモーフィズムはデジタル上で現実世界で使われている物を模したデザイン手法で、例えば実際の手帳のようなデザインのカレンダーアプリなどが挙げられます。デザインがリアルであるため、親しみやすく直感的に操作できるという利点がありますが、デザインにリソースを多く消費することや、似たデザインに偏りやすいといった問題もありました。
 iPhoneOS1
iPhoneOS1
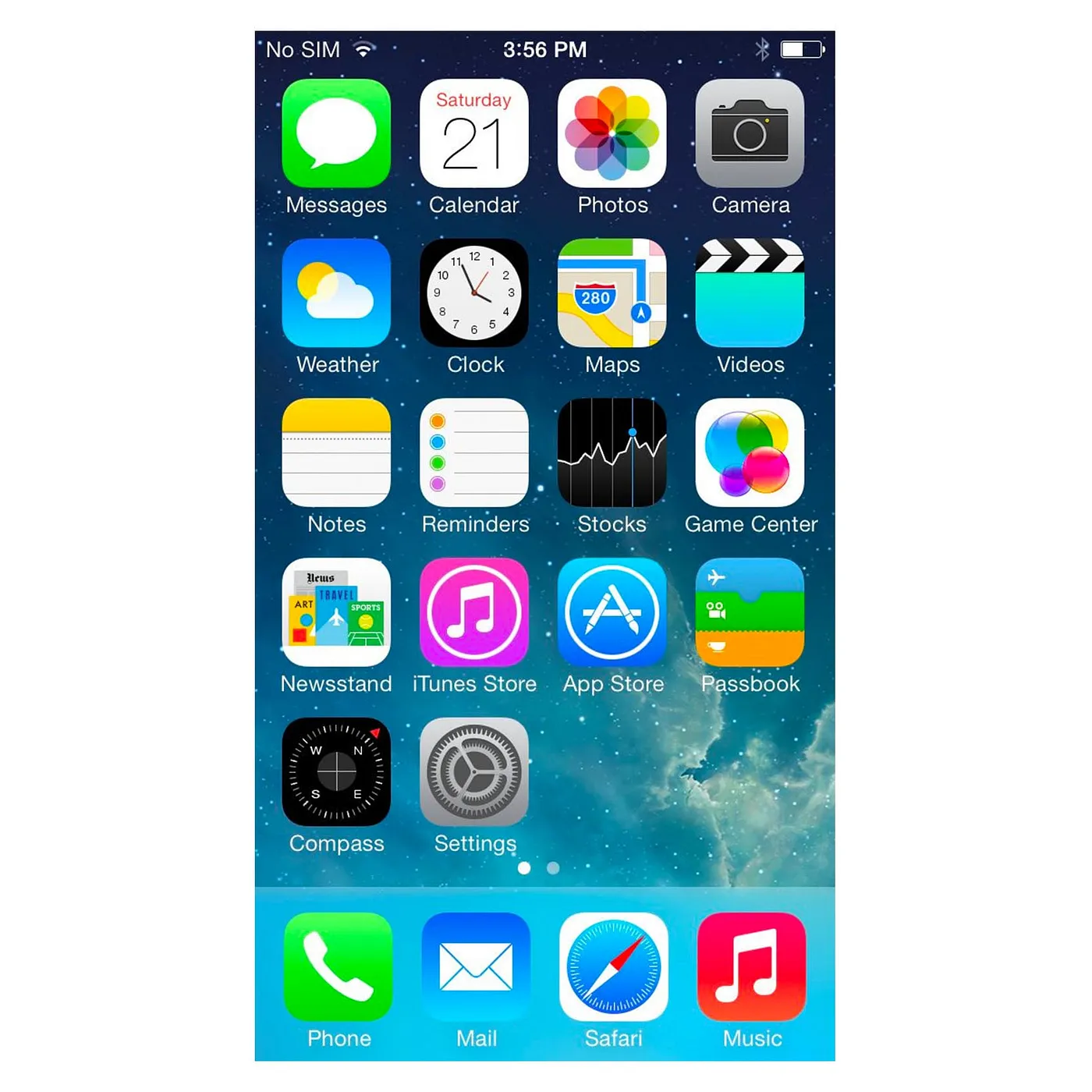
その後、平面的なデザインスタイルのフラットデザインが主流となりました。スキューモーフィズムにあった細部の造形や色数を削ることで情報の伝達をより明快にしました。また手法が単純化したことでデザイナーの参入障壁も下がりました。
 iOS7
iOS7
このフラットデザインに代わる新しいデザインスタイルとして、ニューモーフィズムが注目され始めました。スキューモーフィズムのリアルなデザインと、フラットデザインのシンプルなデザインが融合され、シンプルかつ直感的なデザインが生まれました。

ニューモーフィズム導入によるメリット
ニューモーフィズムのデザインは物理的な質感を強調したものであり、浮き出たような3D効果を持たせることで直感的に操作できるというアフォーダンスを持っています。例えば、ボタンやアイコンは浮き出たように見えるため、その要素をタップすることができるという期待感をユーザーに与えます。
アフォーダンスはUIデザインにおいて非常に重要な要素であり、その効果は高いと言われています。アフォーダンスは、ユーザーが自然に理解できるような手がかりや期待を与えることで、ユーザーの認知負荷を減らし、操作性を向上させることができます。このため、アフォーダンスを適切に活用することで、シームレスなUXを実現することができます。ニューモーフィズムのデザインは、アフォーダンスを意識したものであり、直感的な操作性を実現しています。
ニューモーフィズムの課題
ニューモーフィズムは新しいデザインスタイルとして期待されましたが、その後いくつかの問題点が指摘されており、現時点でもあまり世の中に普及していない現状があります。ニューモーフィズムを採用する際は、それらの問題について理解して対応しなければなりません。
-
コントラストの低下
Neumorphismは、陰影や立体感を強調するために、淡い色合いを使うことが多いため、テキストやアイコンなどのコントラストが低くなり、読みにくくなる場合があります。 -
可用性(Availability)の低下
ニューモーフィズムのデザインは、リアルな立体感を表現することを重視しているため、ボタンやアイコンなどのタッチ可能な要素とそうでない要素の区別がつかずユーザーの混乱を招く場合があります。
例えば、区切り線やタップできない枠線にも凹凸をつけてしまうと、どの要素が押せるか不明瞭になり、ボタンを認識できなくなる可能性があります。 -
要素同士の重なり・ボタンの入れ子が不可
フラットデザインにおいては、画面上の要素と土台部分(background)とは独立して存在していますが、ニューモーフィズムでは要素は土台から浮き出ているため、土台と要素が"地続き"でつながっています。それ故に、複数の要素を重ねてしまうと、重なり合った部分で見た目の整合性が取れなくなってしまいます。
そのためニューモーフィズムでは要素同士が完全に分離されている必要があり、要素の重なりやボタンの入れ子を作ることができません。
これらの問題に対して、Myプラゴにおいても、一定のルールを持ってUI設計を行っています。
一部MyプラゴのUIを紹介します。
-
コントラストの低下
- ベースの淡い色に対して、テキストやアイコンなどの要素にコントラストの高い色を使うことで、読みやすさを確保する
-
可用性(Availability)の低下
- 画面内に要素を詰め込まず、要素同士の間隔を開けて配置する
- タップ可能な要素は凸、それ以外は浮き上がらせてはいけない
- 要素が密になってしまう場合はテキストボタンなどを併用する
-
要素同士の重なり・ボタンの入れ子が不可
- スクロールする場合は画面内の全ての要素を追従させる
- 追従しない要素はフラットな要素として浮かて配置する(影を落とす)
- ボタンの入れ子は行わはい
以上のように、ニューモーフィズムの導入においては、可用性やアクセシビリティを考慮した上で、デザインを決定することが重要です。
さいごに
今回の記事では、ニューモーフィズムの概要、メリット・デメリット、導入する際の注意点について説明しました。ニューモーフィズム導入には気をつけなければいけない部分が多いですが、シンプルで洗練された良いデザインだと思います。
この記事がニューモーフィズム導入にあたっての参考になれば幸いです。
お読みいただきありがとうございました。

参考
Neumorphism and what it means - Medium
Let’s talk Neumorphism and Accessibility - Medium
GUIの歴史とこれから - MdN
インターフェースデザインの心理学 第2版

